選取器用得好,CSS、jQuery 開發沒煩惱
- 標籤、ID、Class、屬性等主要選取器介紹
- 為何要使用 Class,盡可能別使用 ID 選取
- 萬用的屬性選取器,再難搞的狀態都可以選得漂亮
#後面還有附上練習題
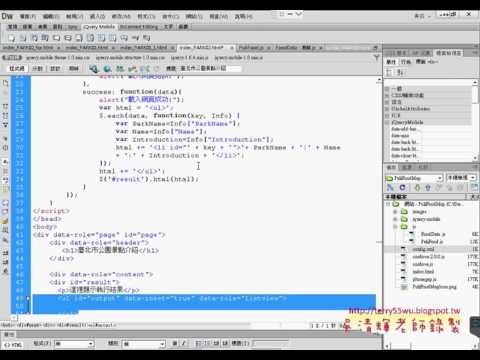
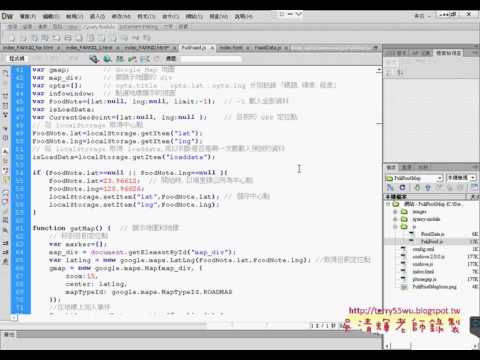
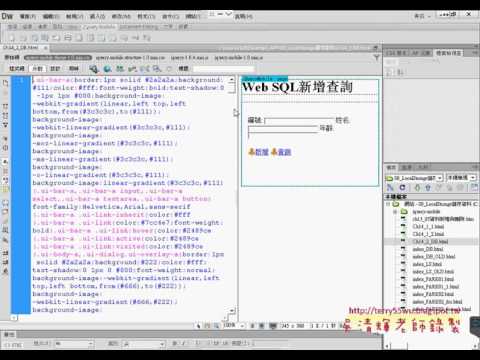
同時也有105部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里...
後 端 jquery 在 純靠北工程師 Facebook 的最讚貼文
#純靠北工程師5bu
----------
我是#純靠北工程師5bn的發文者
為什麼有人認為是鬼故事呢
是SA們私底下喬定,把舊程式直接搬過來就好。上級長官根本就不知道這件事情。
當初我在面試的時候,有問面試官說「你們怎麼開發專案,有規格書,有共用模組,共同開發方式嗎?」
面試官回答說「有,PG就是看著規格書coding,拿SD開發好的共用模組,實作細節」
聽起來,這個專案的架構算正常,不是地雷。結果一進來,根本就不是。
規格書是舊的,是拿來給上級長官看的。沒有共用模組。
後端還能拿舊code抄,前端畫面架構就要自已寫了。拿Bootstrap寫好的照抄,Jquery是寫在html的