「我想要成為部落客,怎麼開始?」「想知道網紅斜槓收入的作法?」
「怎麼幫自己的產品或服務曝光?」「部落客好貴,我可以自己寫嗎?」
這些幾乎是每堂行銷課同學的必問問題!
我都回答:
可以!只要建個自己的網站就可以了!
但是,怎麼樣讓客戶覺得你很專業才是關鍵?
踢娜的最早是用痞客邦後來用了Wordpress,但網路上的套版大同小異,如果要美觀、好閱讀,是必要自己調整網頁語法。
一開始我為了想要設計自己喜歡的版型,但不會寫程式的我,只能像瞎子摸象,上網google找語法亂貼。
然後猜測這串英文應該是改粗體、這個應該是背景,複製貼上東湊西湊...
硬是每天下班就抱著便當邊吃邊改邊猜邊試,改了2個禮拜才有還算滿意的樣式。
#優質的形象網站,我認為是想建立自媒體的良好投資!
最近我們公司官網也正在架構中,發現有很多功能是Wordpress套版都不能使用,對我來說非常困擾~
不懂網頁語法的我只能透過網路資料自學架站,超級困難,耗費了巨大摸索的時間。
在網路上尋尋覓覓,終於找到了「 Hiskio 嗨 程式技能」網路學習平台,他們現在有「前端馬拉松GO」的活動裡面有從初階到高階的程式課程,各領域專業的師資應有盡有!!
#從零開始讓你客製自己的專屬網頁
這次我學習的課是「網頁新手快速入門組合」
這堂課我學習到,原來HTML 是網頁大架構,而CSS是網頁外觀拉皮鍍膜,讓字體變更美、變色更好看,最後再加上JavaScript 就像汽車燃料,可以產生:倒數計時器、彈跳視窗...等功能。
比較起來...
Wordpress 類似一個不能客製化的懶人包網站架構
HTML則是全客製化架構,成就你不同於凡人愛馬仕的概念!XDD
現在有了老師手把手的教學拯救了我!!
上完幾堂後,我現在已經能輕鬆看懂網頁的程式碼呢😏
#零基礎也能輕鬆學程式 非常符合我的需求
教學平台內還有很多看起來很有趣的課程
有時間我也想再學習這些課程,開發我的第N個專長
搞不好又會意外開啟新的斜槓人生欸🤣
🗣HiSKIO相關資訊在下面喔!
前端馬拉松GO,跨領域學習趁現在!:https://bit.ly/3sMNJQN
我體驗的課程:https://bit.ly/3nmYkAM
同時也有164部Youtube影片,追蹤數超過7萬的網紅在地上滾的工程師 Nic,也在其Youtube影片中提到,現在學習知識的渠道越來越多,無論對於零基礎或是有經驗的工程師,想要持續成長應該看書還是看影片來的更有效率呢? 主要會和你分享我過去從新手到資深的過程中,如何持續保持進步及學習的經驗 也許這個經驗可以幫助到你,也歡迎留言和我分享你的看法 相信彼此分享不同的學習見解,能讓對於想要更精進自己程式開發...
「css 懶人包」的推薦目錄:
- 關於css 懶人包 在 踢娜芙的奇幻冒險 Facebook 的最佳貼文
- 關於css 懶人包 在 大學生 BIG Student Facebook 的最佳解答
- 關於css 懶人包 在 矽谷阿雅 Anya Cheng Facebook 的最讚貼文
- 關於css 懶人包 在 在地上滾的工程師 Nic Youtube 的最讚貼文
- 關於css 懶人包 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最佳貼文
- 關於css 懶人包 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最佳貼文
- 關於css 懶人包 在 [心得] 如何查看網頁HTML和CSS-入門分享- 看板Web_Design 的評價
- 關於css 懶人包 在 Css Coke - 鐵人主題一完賽啦!!! 今天奉上懶人包方便大家 ... 的評價
- 關於css 懶人包 在 teckyio/superellipse-css - GitHub 的評價
- 關於css 懶人包 在 Div css 切版教學~ ptt 電商版 的評價
- 關於css 懶人包 在 【網頁專案系列-EP06】碼錶計時器Stopwatch 的評價
- 關於css 懶人包 在 [心得] 如何查看網頁HTML和CSS-入門分享 - Mo PTT 的評價
css 懶人包 在 大學生 BIG Student Facebook 的最佳解答
#大學生工具懶人包 #程式設計工具哪裡找❓
你是正想開始學習程式設計的新手嗎?
不管你是想要學習卻找不到線上資源,還是苦於沒有練習平台,今天就幫大家整理出一系列工具包,想學程式設計的同學可別錯過了!
「首先先推薦一個好用的程式編碼工具給你~
就是Visual Studio Code啦!由微軟開發,同時支援Windows、Linux和macOS等操作系統且開放原始碼的程式碼編輯器,具備代碼補全的功能,對新手十分友好。
學習資源:
▲W3Schools
W3Schools是目前內容最豐富,資料最完整的網頁教學平台,從基礎的HTML、CSS到jQuery、PHP應有盡有,是學習網頁必備的網站之一。(個人偏向在撰寫程式時當作字典使用,超方便!)
▲Udacity
以程式開發及商業課程為主,Udacity 與許多知名企業(Google、Facebook)合作提供許多前沿技術的線上教學,例如:人工智慧、深度學習、VR、Web、Mobile 技術等。
(…) 」 - #Doit
🔸本文分享自 #工具文版
👉🏻全文看這裡:https://bigstudent.tw/Dvnm2
#工具懶人包 #程式設計 #學習平台
css 懶人包 在 矽谷阿雅 Anya Cheng Facebook 的最讚貼文
[阿雅大推超好看講座] 矽谷直播-eBay工程師談數位基本知識懶人包 Tech 101 w/ Silicon Valley Techie Videep
eBay前台暨後台資深工程師Videep Rajendiran分享他成為矽谷工程師的故事、如何在矽谷滿是菁英工程師的競爭環境脫穎而出,在EA遊戲等公司及與谷歌合作的經驗,另外還有教你科技基本概念,讓你不管面試哪個職位或學校,都能在對的時間講出網站及app關鍵字。
· front end, back end, API, SDK, multi-tenant
· web: adaptive vs response
· app: web-embed, native, single binary, iFrame
· Mongo DB, elastic search, cloud migration, data center
· progressive web app, service worker, AMP
· Java script, CSS, html
· DOM
css 懶人包 在 在地上滾的工程師 Nic Youtube 的最讚貼文
現在學習知識的渠道越來越多,無論對於零基礎或是有經驗的工程師,想要持續成長應該看書還是看影片來的更有效率呢?
主要會和你分享我過去從新手到資深的過程中,如何持續保持進步及學習的經驗
也許這個經驗可以幫助到你,也歡迎留言和我分享你的看法
相信彼此分享不同的學習見解,能讓對於想要更精進自己程式開發功力的人有很大的幫助
===章節===
00:00 哪一個有效律?
00:36 寫程式如同寫作
05:14 書是最便宜的資源
10:14 折扣碼操作示範
===蝦皮購書折扣碼===
折扣碼:FLAGNIC36
時間:2021-03-29 ~ 2021-06-29
折扣碼:FLAGNIC79
時間:2021-06-30 ~ 2021-09-30
折扣碼: FLAGNIC11
時間:2021-10-01~ 2021-12-31
===前陣子在看的推薦書單===
(零基礎)
- 白話演算法!培養程式設計的邏輯思考
- Python 刷提鍛鍊班
(中高階)
- 設計模式之禪(第2版)
- 無瑕的程式碼-整潔的軟體設計與架構篇
- 單元測試的藝術
- 演算法之美:隱藏在資料結構背後的原理(C++版)
- Kent Beck的實作模式
(Ruby)
- Writing Efficient Ruby Code
(成長思考)
- 圖解.實戰 麥肯錫式的思考框架:讓大腦置入邏輯,就能讓90%的困難都有解!
- 師父:那些我在課堂外學會的本事
- 高勝算決策:如何在面對決定時,降低失誤,每次出手成功率都比對手高?
- 窮查理的普通常識
- 懶人圖解簡報術:把複雜知識變成一看就秒懂的圖解懶人包
- 寫作,是最好的自我投資
喜歡影片的話!可以幫忙點個喜歡以及分享、訂閱唷!😘
━━━━━━━━━━━━━━━━
🎬 觀看我的生活廢片頻道: https://bit.ly/2Ldfp1B
⭐ instagram (生活日常): https://www.instagram.com/niclin_tw/
⭐ Facebook (資訊分享): https://www.facebook.com/niclin.dev
⭐ Blog (技術筆記): https://blog.niclin.tw
⭐ Linkedin (個人履歷): https://www.linkedin.com/in/nic-lin
⭐ 蝦皮賣場: https://shopee.tw/bboyceo
⭐ Github: https://github.com/niclin
⭐ Podcast: https://anchor.fm/niclin
━━━━━━━━━━━━━━━━
✉️ 合作邀約信箱: niclin0226@gmail.com
#寫程式 #前端 #後端

css 懶人包 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最佳貼文
[進階]網頁資料擷取、分析與資料視覺化能力3(抓取TQCPLUS認證課目&擷取網路HTML與CSS的語言基礎&爬蟲基礎範例一用find與find_all抓取資料&用find抓取body資料&範例二用id與class抓取資料&台銀外匯網頁分析與擷取&GOOGLE搜尋結果與加上headers)
01_重點回顧與抓取TQCPLUS認證課目
02_抓取三個標題與存為CSV檔
03_練習抓取TQCPLUS下方About Us內文
04_擷取網路HTML與CSS的語言基礎
05_HTML與CSS語言與測驗
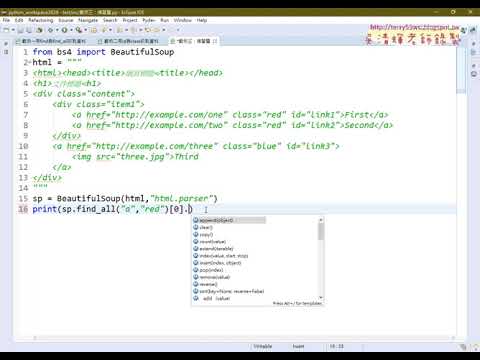
06_爬蟲基礎範例一用find與find_all抓取資料
07_用find抓取body資料
08_範例二用id與class抓取資料
09_範例三練習題解答
10_下載網路資料與格式化輸出(台銀外匯)
11_台銀外匯網頁分析與擷取
12_台銀外匯迴圈輸出與存為CSV檔
13_下載GOOGLE搜尋結果與加上headers
完整影音
http://goo.gl/aQTMFS
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/tcfst_python_2020_3
懶人包:
EXCEL函數與VBA http://terry28853669.pixnet.net/blog/category/list/1384521
EXCEL VBA自動化教學
http://terry28853669.pixnet.net/blog/category/list/1384524
[初階]從VBA的自動化到PYTHON網路爬蟲應用
01 建置Python開發環境 3
02 基本語法與結構控制 3
03 迴圈敘述演示與資料結構及函式 3
04 檔案處理與SQLite資料庫處理 6
05 TQC+Python證照第1、2、3類:
基本程式設計與選擇敘述與迴圈敘述 12
06 TQC+Python證照第4、5類:
進階控制流程與函式(Function) 9
[進階]網頁資料擷取、分析與資料視覺化能力
07 網頁資料擷取與分析 3
09 實戰:處理 CSV 檔和 JSON 資料 3
10 實戰:PM2.5即時監測顯示器轉存資料庫 3
11 實戰:下載台銀外匯、下載YAHOO股市類股 3
12 實戰:下載威力彩開獎結果 3
13 TQC+Python 3網頁資料擷取與分析第1類:資料處理能力 3
14 TQC+Python 3第2類:網頁資料擷取與轉換 6
15 TQC+Python 3第3類:資料分析能力 6
16 TQC+Python 3第4類:資料視覺化能力 6
上課用書:
參考書目
Python初學特訓班(附250分鐘影音教學/範例程式)
作者: 鄧文淵/總監製, 文淵閣工作室/編著
出版社:碁峰 出版日期:2016/11/29
吳老師 109/8/7
EXCEL,VBA,Python,自強工業基金會,EXCEL,VBA,函數,程式設計,線上教學,PYTHON安

css 懶人包 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最佳貼文
[進階]網頁資料擷取、分析與資料視覺化能力3(抓取TQCPLUS認證課目&擷取網路HTML與CSS的語言基礎&爬蟲基礎範例一用find與find_all抓取資料&用find抓取body資料&範例二用id與class抓取資料&台銀外匯網頁分析與擷取&GOOGLE搜尋結果與加上headers)
01_重點回顧與抓取TQCPLUS認證課目
02_抓取三個標題與存為CSV檔
03_練習抓取TQCPLUS下方About Us內文
04_擷取網路HTML與CSS的語言基礎
05_HTML與CSS語言與測驗
06_爬蟲基礎範例一用find與find_all抓取資料
07_用find抓取body資料
08_範例二用id與class抓取資料
09_範例三練習題解答
10_下載網路資料與格式化輸出(台銀外匯)
11_台銀外匯網頁分析與擷取
12_台銀外匯迴圈輸出與存為CSV檔
13_下載GOOGLE搜尋結果與加上headers
完整影音
http://goo.gl/aQTMFS
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/tcfst_python_2020_3
懶人包:
EXCEL函數與VBA http://terry28853669.pixnet.net/blog/category/list/1384521
EXCEL VBA自動化教學
http://terry28853669.pixnet.net/blog/category/list/1384524
[初階]從VBA的自動化到PYTHON網路爬蟲應用
01 建置Python開發環境 3
02 基本語法與結構控制 3
03 迴圈敘述演示與資料結構及函式 3
04 檔案處理與SQLite資料庫處理 6
05 TQC+Python證照第1、2、3類:
基本程式設計與選擇敘述與迴圈敘述 12
06 TQC+Python證照第4、5類:
進階控制流程與函式(Function) 9
[進階]網頁資料擷取、分析與資料視覺化能力
07 網頁資料擷取與分析 3
09 實戰:處理 CSV 檔和 JSON 資料 3
10 實戰:PM2.5即時監測顯示器轉存資料庫 3
11 實戰:下載台銀外匯、下載YAHOO股市類股 3
12 實戰:下載威力彩開獎結果 3
13 TQC+Python 3網頁資料擷取與分析第1類:資料處理能力 3
14 TQC+Python 3第2類:網頁資料擷取與轉換 6
15 TQC+Python 3第3類:資料分析能力 6
16 TQC+Python 3第4類:資料視覺化能力 6
上課用書:
參考書目
Python初學特訓班(附250分鐘影音教學/範例程式)
作者: 鄧文淵/總監製, 文淵閣工作室/編著
出版社:碁峰 出版日期:2016/11/29
吳老師 109/8/7
EXCEL,VBA,Python,自強工業基金會,EXCEL,VBA,函數,程式設計,線上教學,PYTHON安

css 懶人包 在 Css Coke - 鐵人主題一完賽啦!!! 今天奉上懶人包方便大家 ... 的推薦與評價
今天奉上懶人包方便大家來學習各式的CSS 選取器喔https://ithelp.ithome.com.tw/articles/10228196 #懶人包#鐵人賽#CSS選取器. ... <看更多>
css 懶人包 在 teckyio/superellipse-css - GitHub 的推薦與評價
超橢圓CSS 懶人包. 正當大家都興高采烈打開Photoshop/Figma 按照「超橢圓」修改自己Logo,我們發現很多公司還未沒有跟隨改變Logo !!肯定是border-radius 大法被笑 ... ... <看更多>






css 懶人包 在 [心得] 如何查看網頁HTML和CSS-入門分享- 看板Web_Design 的推薦與評價
Hello 大家好
我寫了一篇關於如何查看網頁CSS樣式設定的文章,希望能幫助到想要調整網頁樣式的朋友們~
文章很長,強烈建議使用圖文好讀版:
https://joserenfu.com/how-know-web-html-css/
不知道剛開始學習的你看了很多網站之後,有沒有出現以下的狀況:
網站中有很多圖片和區塊,我要怎麼知道它設定多少寬度呢?
網站用的字體好特別,我要怎麼知道它用什麼字體或設定多大呢?
網站的主色調好美喔!但我要怎麼知道它的色碼?
…等等以上的問題
透過這篇除了想要分享HTML和CSS的基本知識以外,還要分享2個工具來讓你能夠找到網頁的樣式設定
一、CSS是什麼?HTML又是什麼?
了解網站的樣式設定之前,我們得先確保有網頁語法的基本認識,就像是我們要認識英文單字之前,我們需要先看得懂ABC英文字母一樣
1.HTML是什麼?
HTML主要負責建立網頁呈現的基本架構,主要是由HTML標籤組成的,就像我們人的樣子是由各種骨頭與器官組成一樣,也決定了我們呈現出來的樣貌,像是人和狗的骨頭形狀、數量都不同,所以我們的外貌也就不同
臉部的五官也是如此,我們有一個鼻子有兩個鼻孔、一張嘴巴有上唇和下唇…等等,HTML也是用來建構網站網站基本的輪廓,像是頁頭、內容區塊、圖片區塊、頁尾
2.那CSS又是什麼?
CSS主要負責視覺的樣式設定,如果你有玩過角色扮演的遊戲,有些遊戲在創立角色時候,可以讓我們去客製化角色的樣子,像是身高比例、皮膚顏色、眼睛大小、鼻子形狀…等等
而CSS就是專門來控制網頁上的各種元件的大小、粗細、顏色、字體、對齊和位置…等等這些事情
CSS還有一個核心的功用,就是把重複的事情只做一次設定,例如我的網站上所有的按鈕都要用紅色底色、白色文字,那我們會取一個名稱,在CSS中稱為class
然後再對這個class設定它需要有哪些CSS屬性,以及這些屬性的數值,再來只要將class套用在每個HTML標籤上,這些HTML標籤就都會有同樣的CSS樣式設定了,當然CSS若有修改,所有套用同一個class的標籤也都會受影響
3.幾個關於HTML、CSS疑問
請問CSS能夠改變網站HTML原本的內容嗎?
答案是不行!!因為CSS就只負責調整外觀的樣式,無法異動的原本的結構和內容,就像是我們的眼睛原本就只有兩個,無法透過化妝而生出第3個眼睛(別跟我提仿真妝,那還是假的眼睛),除非你透過整形
而外科整形手術,在網頁中就是修改HTML的結構和內容
請問編寫HTML、CSS是在寫程式嗎?
這不是喔!不管哪種程式語言都會依照你寫的運算式,而幫你運算產生出結果,但HTML和CSS並沒有運算的能力,所以你寫了”1+1=”,在網頁上也只會呈現”1+1=”,HTML和CSS並不會給你”2”這個答案
想更全盤了解可以參考
HTML&CSS:網站設計建置優化之道
二、CSSViewer外掛推薦(簡易快速)
CSSViewer是Chrome瀏覽器的擴充套件,是專門用來檢示網頁CSS樣式的工具,他的優點是安裝完之後,只要點一下要查看的區塊,立即就可顯示詳細的CSS樣式內容,如此一來就可知道,這個網頁區塊的樣式設定值囉!
1.下載/安裝
下載連結: Chrome 線上應用程式商店
2.啟用CSSViewer
安裝完畢後,在網址列後方,就會看到CSSViewer的圖示,當要查看網頁的CSS樣式時,再點一下圖示,就可開啟CSSViewer,再次點擊則是關閉CSSViewer
3.如何使用
點擊軟體圖示後,滑鼠游標移動到網頁當中,軟體會自動偵測你所指定的區塊CSS樣式設定,並顯示出來
CSSViewer的好處是可以很容易的指定到畫面的元素,並顯示出它所被套用的CSS樣式,但缺點是你無法知道CSS的寫法是如何
例如:
CSS是直接指定在這個HTML標籤上嗎?
還是受到其他標籤的CSS影響呢?
CSS是直接指定在這個HTML標籤上嗎?還是受到其他標籤的CSS影響呢?
這對於需要編寫或改寫CSS樣式的人來說蠻重要的,因為必須找到CSS真正對應的寫法,而下面要分享的就是網頁設計師、網頁前端工程師必會使用的Chrome瀏覽器開發者工具
三、Chrome瀏覽器開發者工具(進階工具)
Chrome瀏覽器開發者工具是網頁開發者必會使用的工具,它主要是內建在Chrome瀏覽器之中,只要你是使用Chrome瀏覽器,將滑鼠移到某個元素上(圖片、文字…等),點擊滑鼠右鍵,在開啟的選單中選擇檢查,瀏覽器就會開啟這樣的畫面
如果你跟我長得不一樣請不要擔心,視窗右上角的三個點圖示點擊後,會有選項可以改變工具的呈現方式,如下圖
1.開發者工具介紹
開發者工具的功能非常多,但這邊主要介紹網頁設計師必會使用到的兩個部分,左邊紫色區塊是網頁HTML,右邊藍色區塊是CSS樣式設定
這時候我們就可以開始來找找各個元素的CSS設定拉!
2.尋找HTML被套用的CSS樣式
因為我剛剛是對網站LOGO點擊右鍵使用檢查,所以開發者工具會自動用淺藍色背景,標示我LOGO圖片的HTML所在地方,當滑鼠游標移到HTML標籤上時,網頁畫面也會同步標示,你正在選擇的地方,你現在可以馬上對我的網頁試看看
點擊HTML標籤後,右邊的CSS區塊也會呈現這個HTML標籤所套用到的CSS。這時候眼尖的你可能會發現,套用的CSS設定怎麽會這麼多,有些還重複被劃掉
簡單解釋的話,是因為HTML標籤編寫時候是有階層關係的,就像左邊的HTML所呈現方式一樣,需要把HTML一一層層展開撥開,如同洋蔥一樣
而最外層的設定就往內影響所有的HTML,例如我在最外層的HTML設定背景CSS為紅色,那只要在這層HTML以下的標籤都會受到影響,除非在這其中的HTML又在另外設定背景顏色,那就會以最內部的為主
也可以把它想成是種繼承遺傳的概念,當我的阿公有禿頭的情況時,相對的我的爸爸甚至到我都極有可能會禿頭,因為基因遺傳的關係,除非在我這就將禿頭基因移除,不然我的之後的子子孫孫都應該會是禿頭,HTML設定CSS的階層影響也是這樣,越外層影響越大
3.設定CSS看看效果
在Chrome開發者工具中所做的HTML和CSS及其他任何修改,可以立即看到網頁的變化,都不會被儲存下來,所以重新整理網頁又會恢復原樣喔
現在以我網站為例子,我要想要將右的側標題文字改為紅色,我會將我滑鼠游標指到標題文字上面,並點擊右鍵和選擇檢視,我即可找到標題的HTML和CSS設定
這時候我會尋找目前真正最後控制標題顏色的CSS寫在哪邊(常用的CSS屬性我有整理在最下方),”最後真正“這詞就如我上面所說的,因為階層關係,它被套用到很多CSS屬性,通常最上方式的CSS即是最後被套用到的CSS
如下圖,紫線處是class名稱,藍線處則是控制文字顏色的CSS屬性
這時候你可以嘗試修改藍線處的CSS數值(滑鼠直接點擊),如下圖
然後不是每個CSS數值一開始就有設定,但你也可以點擊空白區塊地方,加入新的CSS屬性,網頁也會立即出現效果
CSS常見語法懶人包在文章下方
四、如何在電腦上模擬手機螢幕
因為智慧型手機普及的關係,網頁在手機上都會呈現出不同樣子,有沒有辦法在電腦上就可以模擬了呢?
答案是:有的
開發者工具有一個手機模擬器,啟用的按鈕在開發這工具視窗的左上角
點開後網頁呈現會變成模擬器的樣子(開發者工具我先改為視窗右側顯示),紫線處還可以選擇不同的裝置尺寸喔!
這主要是用來看看手機版是否有跑版,但有些操作難免還是會跟手機上有點不同,但已經非常方便囉!
五、常用CSS語法懶人包
文字CSS
属性 描述
color 设置文本颜色
direction 设置文本方向。
line-height 设置行高。
letter-spacing 设置字符间距。
text-align 对齐元素中的文本。
text-decoration 向文本添加修饰。
text-shadow 设置文本阴影。
字體CSS
属性 描述
font-family 设置字体系列。
font-size 设置字体的尺寸。
font-weight 设置字体的粗细。
背景CSS
属性 描述
background 简写属性,作用是将背景属性设置在一个声明中。
background-color 设置元素的背景颜色。
background-image 把图像设置为背景。
background-position 设置背景图像的起始位置。
background-repeat 设置背景图像是否及如何重复。
内邊距CSS
padding 简写属性。作用是在一个声明中设置元素的所内边距属性。
padding-bottom 设置元素的下内边距。
padding-left 设置元素的左内边距。
padding-right 设置元素的右内边距。
padding-top 设置元素的上内边距。
邊框CSS
属性 描述
border 简写属性,用于把针对四个边的属性设置在一个声明。
border-style 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
border-width 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
border-color 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。
border-bottom 简写属性,用于把下边框的所有属性设置到一个声明中。
border-left 简写属性,用于把左边框的所有属性设置到一个声明中。
border-right 简写属性,用于把右边框的所有属性设置到一个声明中。
border-top 简写属性,用于把上边框的所有属性设置到一个声明中。
外邊距CSS
属性 描述
margin 简写属性。在一个声明中设置所有外边距属性。
margin-bottom 设置元素的下外边距。
margin-left 设置元素的左外边距。
margin-right 设置元素的右外边距。
margin-top 设置元素的上外边距。
以上資料來源來至W3C網站
六、結語
CSSViewer和Chrome的開發者工具各有不同的優點
如果你只是要單純要瞭解網頁CSS目前設定的數值的話,CSSViewer就非常方便快速
但如果你是需要修改和編寫CSS的話,就必須要會使用開發者工具,這樣才有辦法真正設定好CSS在對的HTML標籤上
如果你對HTML和CSS想要有更多了解,不妨可以參考下面的書籍喔!
HTML&CSS:網站設計建置優化之道
--
※ 發信站: 批踢踢實業坊(ptt.cc), 來自: 101.13.169.97 (臺灣)
※ 文章網址: https://www.ptt.cc/bbs/Web_Design/M.1564675030.A.6EF.html
... <看更多>