[書籍推薦] 紀老師技術審校的一本書:「零基礎寫程式」(文末有彩蛋...again...喔~)
博客來網址: https://bit.ly/33tzUxU
--------------
終於把這本書「熬」出來了~~~哈哈哈!(灑花)
今天要介紹給大家的,是我負責做技術審校的一本書:「零基礎寫程式」。承蒙大是文化徐小姐不棄,三個多月前找上我,願意讓一介教程式設計的補習班老師,擔任「技術審校」這麼重要的職位。
中間雖然歷經幾次的趕稿地獄...咳咳咳...呃...是愉快的審校過程... XD ... 看到厚重的書籍寄到我手上,還是很感動淚目啊~~(回首遠望)
先用我的觀點介紹一下這本書:這本書用「瑜珈課程首頁」這個範例貫穿全書。教你如何用 HTML、CSS、JavaScript 這些網頁程式設計相關語言,打造出一個「能吸睛賺錢」的首頁來。所以,如果您沒有程式設計基礎、剛好又想學寫網頁的話,本書是不錯的開始!
原作者是「日比野 新」,有 30 年的工程師經驗,其間也教了 15 年的程式設計課程。目前獨立創業,是「侍‧工程師培訓班」(「侍」是日文「武士」的意思)的講師...咦?好像在自我介紹喔...XD 總之,我的經歷跟他很像。也是教了快 30 年的補習班,目前也是獨立創業中。雖然沒有見過他的面,不過從字裡行間,可以感受到那種對學員不厭其煩叮嚀(囉唆?XD)的親近感。
來聊一點審校期間的小八卦...這次審校時,為求與原稿正確無誤,我還要求書商提供「日文原稿」給我。然後用我看動畫 20 年練出來的 N87 日文能力(哈哈),同時對照「日文稿」、「翻譯稿」、跟我手上的「審校稿」。過程中最好玩的是,學了不少程式設計的日文漢字。像「関數 = 函數」、「役割 = 角色」...等等。感謝譯者讓我有中文稿可以對照,否則我應該會被一堆外來語片假名淹沒... XD。
如果您對這本書有興趣的話,可以點擊上方博客來的連結,用「試閱」功能瀏覽一下。您對書籍內容有什麼疑問,我雖然不是書商,不過整本書翻來覆去也看了不下幾十遍,我可以盡力回答您喔~當然,更歡迎大家直接在博客來選購,支持一下程式設計這個領域的好書!
感謝各位把這篇囉唆的推薦文看到現在,來宣布彩蛋是什麼囉~由於我收到書商兩本贈書,除了一本留做自用外,另一本想提供給網友抽獎。只要您在下方留言,說明為什麼對這本書有興趣,我將會用「粉絲頁抽獎機制」,抽出一名幸運網友,免費贈送您一本喔!留言期限至 2020/08/12 23:59:59 為止。得獎名單將在 2020/08/13 公布喔~喜歡的朋友不要錯過~
希望這次的活動,您也一樣喜歡!祝福大家在程式設計的學習道路上,收穫多多!
PS: 本文歡迎轉發、按讚、留言鼓勵我一下!您的隻字片語,都是讓我繼續提供好物的動力喔!
--------
看更多的紀老師,學更多的程式語言:
● YOTTA Python 課程購買: https://bit.ly/2k0zwCy
● YOTTA 機器學習 課程購買: https://bit.ly/30ydLvb
● Facebook 粉絲頁: https://goo.gl/N1z9JB
● YouTube 頻道: https://goo.gl/pQsdCt
如果您覺得這個粉絲頁不錯,請到「評論區」給我一個好評喔!
https://www.facebook.com/pg/teacherchi/reviews/
同時也有79部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里...
「自我介紹網頁範例」的推薦目錄:
- 關於自我介紹網頁範例 在 紀老師程式教學網 Facebook 的最讚貼文
- 關於自我介紹網頁範例 在 螺螄拜恩的實話實說 Facebook 的最佳解答
- 關於自我介紹網頁範例 在 天元的543專頁 Facebook 的最佳貼文
- 關於自我介紹網頁範例 在 吳老師教學部落格 Youtube 的精選貼文
- 關於自我介紹網頁範例 在 吳老師教學部落格 Youtube 的最佳貼文
- 關於自我介紹網頁範例 在 吳老師教學部落格 Youtube 的最佳解答
- 關於自我介紹網頁範例 在 [問題] 求一個自我介紹的範例- 看板Web_Design 的評價
- 關於自我介紹網頁範例 在 個人網頁模版教學- CSS 的評價
- 關於自我介紹網頁範例 在 2019060210 設計自我介紹網頁 - YouTube 的評價
- 關於自我介紹網頁範例 在 html自我介紹範例、個人網站範例、html語法在PTT/mobile01 ... 的評價
- 關於自我介紹網頁範例 在 html自我介紹範例、個人網站範例、html語法在PTT/mobile01 ... 的評價
- 關於自我介紹網頁範例 在 開始撰寫這份文件,公開並且部分免費線上版閱讀。 · GitHub 的評價
自我介紹網頁範例 在 螺螄拜恩的實話實說 Facebook 的最佳解答
【贈書】【好書分享:市場行銷/文案撰寫《超速寫作》】
「想標題想到失眠?寫不出必殺金句?本書就是你的寫作捷徑!」
忝為一個勉強算在持續寫作的人,不少詢問過我如何寫文章的網友都消失了,本來還冀望別工作了,光靠抱他們大腿過活,畢竟江山代有才人出。
絕不是本人深夜挖個坑把他們埋了,連提早一站下車,多走點距離都懶,我可沒那麼勤快做體力活。
讀完本書,總算瞭解一個個人間蒸發的原因......誰有那個閒工夫按照你說的,一步一腳印培養閱讀習慣、博覽群書、積累深厚文學底蘊,從借鑑和模仿優秀作品開始啊!?(模仿不是抄襲~最起碼也自己寫個10啪,4%是果汁風味水嗎?)
這是踏馬的網路時代!人家都用光纖生孩子了,誰還在家裡用數據機撥接滴滴答答上傳你的愛!?在高點閱率、高傳播度、高寫作速率的三高要求下,搖頭晃腦朗誦余秋雨《文化苦旅》的人都被逼到阿里山松下問童子、言師掉下去了!!
是my bad!傳統方法可能花四千年也養不出一個諾貝爾文學獎得主,多數人希望成為的不是高行健,而是能馬上立刻RightNow將寫作變現!如果你對自己的期許是寫出一部受千萬人傳頌之《戰爭與和平》,後代3D國文課本投影出你唱卡拉OK的模樣,地球某處有文學紀念館收藏兒時尿布,那現在就可以關掉網頁回山上採靈芝王。
反之,若你利慾薰心,每天張開眼睛只有錢錢錢,滿心想點字成金、口吐鈔票化身自動提款機,大量產出爆紅文章,篇篇商業、廣告文案都讓老闆客戶點頭如搗蒜,那你需要讀一讀《超速寫作》。
以超自然漫畫(?)《中華一番》的術語講,本書充滿窖藏十數年,滋味妙不可言的乾貨,從文章如何選題、下標、組織結構、安排爆點,以至於進階將寫作換錢盡在其中,書中沒有唱高調的理論或高不可攀理念,全是快速成為即戰力的速成寫作方法。
花了整整一學期,大學教授才傳道授業解惑如何絞盡腦汁下個別緻出彩的標題是吧?所以不能寫「春天來了」,要一字字描摹「春天乘著花轎來」~好我問你我問你我問問你,在每天數以千計文章從眼皮下竄過,使用者僅花0.01秒抉擇的現代誰會讀?大家不都邊罵邊看邊留言〈嫩媳偷吃公公愛愛完還發鹹濕簡訊〉!?春天都吐血了你們知道嗎!?它吐了一缸子血染紅樹葉,都快入秋了我說!!
是故太瞭解網路閱讀習性的作者直接丟寫作公式給讀者,想衝高瀏覽量是吧?選題不脫四個套路:改編熱門事件、用自己的話梳理當紅議題、轉發最佳評論、從爭議點切換角度。這正是為什麼一堆缺乏營養的懶人包文章、影片點閱率數十萬,廣告費賺到不要不要,活生生氣死辛辛苦苦構思文章的人。事實擺在眼前,個人堅持抑或大眾偏好重要?假使你抓不到目標族群尋不著寫作調性搆不著讀者好奇心就只能孤芳自賞自我陶醉,當作寫日記吧!
《超速寫作》毫不藏私地揭露套路、公式、模板、範例,怎麼組合、如何代換,以構成篇篇標題引人注目、開頭勾起興趣、內容調動情緒、結尾觸發互動的文章,連文章框架都建立了高效生產流程,以便一天磨十劍而非十年磨一劍,讓寫手寫到鐵杵磨成繡花針(我是指筆!想哪去了!)。
歷年教過我的國文老師看到本書一定會生氣氣,問題是這位1995年出生,月入數十萬的作者將寫作改造成一種可行的營利模式,無須文采、文筆、天分也能寫出爆紅文,筆耕的人不再餓死街頭,連呼吸都瀰漫銅臭味,超速寫作無所謂對不對,只有你要不要?
【抽獎辦法】如下:
1、這裡有『三本』《超速寫作:30秒寫出攻心關鍵句,零基礎也能成為文案行銷高手》要送給網友,有興趣的朋友請在本則動態下『按讚』+『留言』索取。
2、留言請告訴我,你最煩惱的寫作問題?:
「《超速寫作》:缺乏靈感、沒有動力、拖延症末期啊啊啊~」
3、活動時間:即日起,至2020/8/2(日)晚上十二點截止,屆時將於粉絲團公布名單。
4、請正取得獎者於2020/8/3(一)晚上十二點前,回覆寄件資訊,超過領獎期限未認領者由備取遞補,寄送僅限台澎金馬
#超速寫作 #30秒寫出攻心關鍵句 #零基礎也能成為文案行銷高手 #呂白 #遠流 #知乎內容行銷總監 #騰訊創意經理 #十萬點閱影印機 #即戰力寫作技巧 #寫作變現 #衝高瀏覽量 #創作爆紅文章 #結構模板 #商業理財 #內容行銷
📖博客來:https://bit.ly/338TMpA
📖誠品:https://bit.ly/2X3rQjr
📖遠流:https://bit.ly/2BCB925
📖金石堂:https://bit.ly/3f7Q8yA
📖讀冊:https://bit.ly/310CmJs
🎬影片介紹:https://youtu.be/K05P41tjAiM
自我介紹網頁範例 在 天元的543專頁 Facebook 的最佳貼文
老實說、我個人比較欣賞大前研一早幾年的書,近幾年他出版的書通常都很... 不像以往的"犀利"和"有遠見",並且常常出版的書"字體"都再比大! 根本和外頭許多"用字體大小撐起書的厚度"的那種作者差不多,越來越沒有看頭了!! (大前老師迷可別罵我啊!) 會讀這本書,真的是..."被逼的"!! 還是"被老闆逼的"!! 老闆週會上希望同仁們可以看完後分享自己的"讀後心得",並且一人要拿書上大前研一老師舉到過的案例,以自己的看法提出簡報,這真是沒良心的老闆~ 希望大家可以多多閱讀並且"消化後再轉換成自己能說得出來的內容",這對於數位行銷"專家"與"顧問"的我們來說是"必須常做的自我訓練"! 我是真的認同這方式! 況且我自己本來就常幹這種事,也早習慣了~~~ 反正報告完,自己的部落格還能多一篇文章出來,有何不好呢~~~ 但開始前我一定要先說個我個人越來越看重的"小地方"!! 很多人一定知道書是先看"作者",而海外的作者的文字功力轉譯就得靠"翻譯",並且台灣書本市場"翻譯者"除了常看書、有買書習慣的朋友可能知道這些"翻譯者"之外,一般人大概只能從這翻譯者以前經手過的書名中去找找是不是自己有聽過。 由於近幾年看的書稍微有點數量,也承蒙一些出版社的看重彼此聊過些書交換過些經驗,關於這行的543也略有些了解起來,自己也因為看過好幾本書初稿,覺得文字翻譯的品質實在"悽慘",婉拒過不少的"推薦"協助,理由很簡單,真的是愛惜自己常剛剛有一點點小成績的羽毛,不想自己的名字推薦出來的書根本讓人"看不下去"有那種"字字是中文、句句唸不通"的困擾發生,也遇過明明海外出版是一本"好書",但進了台灣出版社之手之後整本書翻譯出來"慘不忍讀"啊!!!! 也試著和這樣的出版社聊過,希望他們能重新校閱或是要求翻譯品質,但...唉.... 大部分都是"為了時間、翻譯已經盡力、已經校閱過...." 各種諸多理由就這樣"糟蹋一本好書",可惜啊~ 而我觀察到這其中的關鍵其實不是"翻譯者"是誰,而真正的重要關鍵是"責任編輯" !! 就像產品經理一樣,產品的好壞在他一開始經驗和遠見足不足夠、看的夠不夠遠,書本這"產品"的好壞除了"選書"之外,控制翻譯品質的關鍵就在這個"責任編輯"身上! 如果責任編輯屬於"工作完成就好"或是"只看手有的書本總數量與賣出的營業額數字",這樣的態度下這本書通常也就毀在這類職場工作者的手上! 真的很可怕!! 並且這本書也通常沒有"翻身"機會,因為出版社不可能再找另一個翻譯去重新再來一次! 所以~ 以後我未來只要會整理讀書心得、或是推薦大家的書,除了作者之外我一定要跟大家提到"責任編輯",這個常常是書本版權頁上小小一行字而已的角色,我更是由衷的希望未來出版社應該在書背上將"責任編輯"和"翻譯者"一樣相同看重他! 這和建築業歷年常有"上鋼筋時要工頭和相關負責人把自己名字寫在上頭"是一樣的重要! 除了責任更象徵一種榮譽啊!!! 要不是我這幾年個性磨了不少,基本上我"不擋人財路",不然我真的很想把"毀了好書"的那些"責任編輯"一個一個列出來! 超可惡的~ 台灣出版業已經夠慘了,你搶到外文書出版的機會還不好好做好它,硬是因為你讓大家又少了一本書可以享受知識與領悟,超度爛這種人的!! 但~ 我轉個正向能量的方式,我自己"表揚和讚許"那些"優良、有責任感"的"責任編輯"吧! 這本 "新商業模式的思考" 責任編輯 蔡維鋼 先生/女士 謝謝您了! 辛苦了~ 感謝你用心讓我有機會讀到一本好書啊! 也抱歉由於網路上能查到的資料並不多,我連你是先生還是女士都不敢確定,只能在這邊跟您致敬與感謝~ OK~ 回到主題!! 朋友們就請看看我"粗淺"的心得整理了~~ 大前研一 新商業模式的思考 天元說書嚕~ XD 書中大前研一舉出12個企業案例,來解說他怎麼做"新商業模式"的解讀和思考~ 我就以個人最近對"品牌"和"數位行銷"觀察有點經驗的"可口可樂"這品牌作為分享案例跟大家聊聊了~ 可口可樂 這個從1886年就有的品牌,歷經一百多年甚麼大風大浪沒遇到過,光戰爭都不知道經歷過幾場,地方性或全球性經濟風暴對他來說也是家常小事,行銷這東西他更是常年大小獎項都拿過,各種媒體也都是運用靈活,更別說今日數位科技下許多品牌玩的七零八落,唯獨少數像他迎刃有餘真是沒幾個啊~ 這個去年讓全球品牌評鑑機構列為世界第三、價值7百多億美金的公司! 這個連華倫巴菲特都要天天喝,還因為愛喝可樂,還買了可口可樂8%的股份,成為他的股東呢~ 而這個"巴菲特招牌"甚至還有一款以他為代言形象的專屬口味! 猴腮雷啊~~~~ (話說~ 我台灣怎麼從來沒看過這種可樂! WHY? ) 但近年來"健康風氣"成為生活顯學,這個被各種媒體管道大肆討罰"有害健康"、"含糖量破表"、"少喝為妙"的碳酸飲料該怎麼辦呢? 更是這2017五月剛剛上台的新執行長"昆西"先生最頭疼的問題了吧! 這個以"販賣快樂"為品牌意象的"可口可樂"還"快樂得起來"嗎? 案例背景介紹完了,接著先跟大家說這本書的精神"不是大前研一的觀點或是結論"就是"拯救他"或是"改變世界"的"救贖之道"或是"解決辦法"!! 大前老師要教給你的是 "研究方法"的方式、過程,而不是"結論"! 大前式的研究方法 RTOCS Real Time Online Study (還真的有註冊~ 靠~ 你看這網頁 ) 他的三步驟: 分析: 搜尋、分析 不要是網路上看到的二手與殘缺資訊 研究: 討論、研究 是根據資料思考過、多人討論過的東西 下結論: 根據上面兩個步驟 導出自己的一套結論與觀點 並且要以 "如果我是老闆、經營者,我就會這樣做" 這樣的膽量和態度,千萬計這、這可不是"賭"、而是根據有邏輯性思考與沈思過下的"判斷"! 分析: 搜尋、分析 這其中書上範例每個都有好多整理好的圖、表,這些資訊不是從網路上查到的資訊,而是透過大量閱讀與有權威性的單位銷售的情報、資料,經過自己的整理與解讀後,有"代表性、參考性、並且說明力強烈"的資料,因為以這些正確性高為分析的依據,你才能有"力道"開始下個階段。 2. 研究: 討論、研究 有上面資料為背景,有不同觀點的討論,如放下既有生意模式 也就是 "碳酸飲料" 這個可口可樂以"銷售原液" 到海外再分裝的商業模式,改近年較受消費者重視 "運動飲料"、"茶類飲料"為銷售重點。 3. 下結論: 根據討論大前研一提出的幾個建議最主要為 "併購、收購" 自己不擅長的產品公司,如日本銷售茶類知名品牌 伊藤園,作為切入市場最快的方式,另一個解決建議書中只簡單談到就是"技術強化",但實際我再深入研究找到一些可口可樂這方面已經下了不少力道喔~ 先是透過技術研發推出以植物中提取的"代糖性元素",比起化學的代糖更健康無負面性爭議,還有推出容量較小 飲用者攝取糖量也會相對減少的包裝,連網站都"直接面對"醣類話題這敏感性議題.... 這些都是目前可口可樂執行中的內容。 但是... 怎麼這些東西台灣都沒看到過! 靠~ 呆灣郎都繼續喝、反正大家沒看過新聞報、鄉民吵、爆料公社沒畫面... 台灣可口可樂也不用去推出就是了~ 該說我們是 "無腦消費者"、還是"呆灣郎 好騙、好操弄"啦!!! Orz 大前研一更整理出結論 "別執著於過去成功的商業模式,要帶著痛苦 創造全新的模式" ! 要徹底思考接下來的十年間,我們能提供什麼 這樣的態度才行! 我非常的認同這段話啊!!! 台灣品牌啊!! 爭氣點~ 好嗎~~ 好! 那如果 "我是可口可樂的執行長,我會怎麼做呢?" 根據前項數據資料,我會先以 "開放資料"這個角度去與高層主管們討論,並用各面向去做數據推論出可能需要面對的方案,什麼叫"開放資料"呢~你一定聽過可口可樂配方是放在一個機密保險庫,只有董事長和執行長知道這密碼,這樣的故事~ 可口可樂的配方一直是不公開的機密,他從不申請專利保護或是有人可以百分百的做出和他一樣的口味配方,而也就是這種百年來的保護主義與政策下,這老品牌也永遠不會"輕易放下他"! "用行銷來解決吧"、"能多賣ㄧ瓶可樂就多賣一瓶吧"、"能撐多久就耗上多久吧".... 這樣的企業做是氛圍也不會消失在這家企業恐龍組織下,讓可樂配方公開給世界、讓自己放下這包袱,讓可樂不是自己獨家,但從他帶起全新經營模式,以平台經濟模式或是服務銷售、各種其他衍生出的項目作為獲利來源,徹底的放下這"既有沉重的包袱",這才是該去面對的方式! 當然~~ 每個出書的背後都有其"含意",其實看完後雖然沒有明說,但大前老師這本書的目的是這個~~~ 大前研一可是這家BBT大學的校長啊~~ 想學 Real Time Online Study RTOCS 嗎? 快來BBT大學報名吧!! 這根本是"招生簡章" 案例講解的火力展示啦~~~~ 我個人是超想看看BBT大學的圖書館啊~~~~ XD 不過、雖然我用輕鬆的方式跟大家分享這本書,但這些也是透過我閱讀後再丟出來的第二手資訊,你如果要有你自己的見解,還是建議你透過自己的眼睛和腦袋去閱讀這本書,這樣獲得到的資訊才是屬於自己的東西喔! 天元說書 影片版 好啦~ 今天分享的這本"大前研一 新商業模式的思考" 我的讀書心得分享就到這! 覺得有收穫的朋友、記得給我留言鼓勵一下喔~畢竟要寫一篇這文章、很費心費力的呢~你的鼓勵可是我繼續做下去的動力喔!
https://9i543.com/782/learning/
自我介紹網頁範例 在 吳老師教學部落格 Youtube 的精選貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
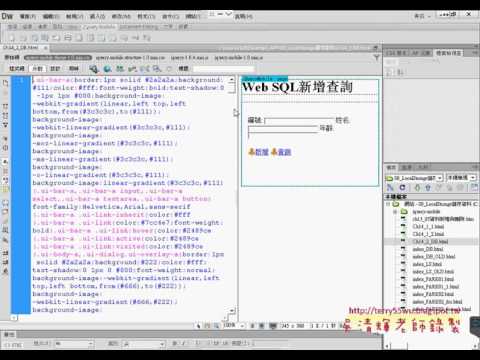
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
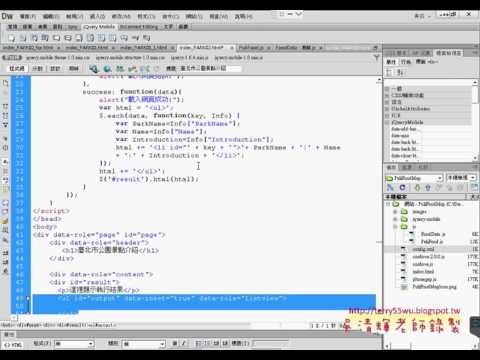
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
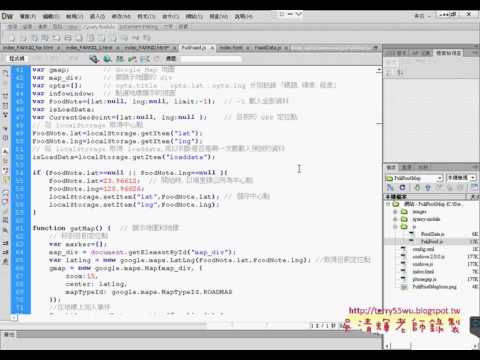
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

自我介紹網頁範例 在 吳老師教學部落格 Youtube 的最佳貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

自我介紹網頁範例 在 吳老師教學部落格 Youtube 的最佳解答
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

自我介紹網頁範例 在 個人網頁模版教學- CSS 的推薦與評價
從0開始30分鐘完成個人網頁 ... 這個網站純粹教大家怎麼套用模版,在最短時間完成靜態個人網頁,不會深入討論到HTML、CSS、Javascript要 ... 介紹幾個常用的簡單語法 ... <看更多>
自我介紹網頁範例 在 2019060210 設計自我介紹網頁 - YouTube 的推薦與評價

2019060210 設計 自我介紹網頁 王穎聰, 全國勞工總會, 網頁 設計, 網拍, 2019.06.02, Google 表單, Google 協作平台, HTML, Brackets, ... ... <看更多>





自我介紹網頁範例 在 [問題] 求一個自我介紹的範例- 看板Web_Design 的推薦與評價
不知道怎麼下這個標題~"~
之前忘記在哪裡看到一個網站
裡面有推薦一些純用html+css設計的網頁
其中有幾個印像比較深
一個外國人的自我介紹網頁,
可以一直往下拉(只有拉沒有任何點擊)
體驗起來非常的流暢
還有一個是有一堆卡通蛋?的網頁
也是只有一頁。
這個站推薦的都是使用者體驗為主的網頁
所以那些範例都很特別
不曉得有沒有人有看過 可以分享一下網址
當初沒有存起來有點可惜~"~
--
※ 發信站: 批踢踢實業坊(ptt.cc)
◆ From: 114.45.88.238
... <看更多>