#臺灣地理 #臺灣黑熊
請問臺灣黑熊可以在
臺灣哪些國家公園找到?
臺灣吧 - Taiwan Bar
高二地理段考成績達 90 分,
或是班排第一名可以得到禮物:
♥♥♥
同時也有1部Youtube影片,追蹤數超過1萬的網紅鍾日欣,也在其Youtube影片中提到,我是JC老師 電腦相關課程授課超過6000小時的一位AutoCAD課程講師 如果這部影片對你有幫助的話,請幫我按個讚,給我點鼓勵,也多分享給需要的朋友們喔~ ----------------------------------------------------------------------...
div大小 在 91 敏捷開發之路 Facebook 的最佳解答
#RWD 基本設計原則
10個基本設計RWD時的注意事項,完全圖解說明,重點寫的很清楚。
大致歸納一下重點為:
1.排版越簡單越好(DIV不要搞得太複雜,拿掉inline styles)
2.使用media queries來判別不同的裝置的寬度
3.定義好不同解析度的分界點
4.排版彈性化(使用grid system, 寬度要使用百分比計算)
5.不同裝置使用不同大小的圖片(同一張圖切三種不同大小)
6.善用min-跟max-來控制layout
7.元素盡量使用相對比例
8.當切換到手機版本時,layout以一欄式設計為主
9.盡量精簡手機版內容,只留下最重要的
10.使用實體裝置測試網站(因為電腦模擬有時候不是很準確)
div大小 在 鍾日欣 Youtube 的最佳解答
我是JC老師
電腦相關課程授課超過6000小時的一位AutoCAD課程講師
如果這部影片對你有幫助的話,請幫我按個讚,給我點鼓勵,也多分享給需要的朋友們喔~
---------------------------------------------------------------------------------------------------------
點POINT (快速鍵PO)
● 建立點物件。
● 設定點型式(PDMODE) 。
● 設定點相對於螢幕的大小(PDSIZE) 。
● 建議直接在常用 / 公用程式 / 點形式 (PTYPE)裡修改即可。
● 點隱藏:在點型式裡選「無型式」。
---------------------------------------------------------------------------------------------------------
等分DIVIDE (快速鍵DIV):
● 沿著一個物件的長度或周長建立等間距的點物件或圖塊。
● 先設定點型式,否則看不見。
● 執行指令。
● 選取要等分的物件:指定單一幾何物件,例如直線、聚合線、弧、圓、橢圓或雲形線。
● 輸入線段數目:輸入要分段的數目。所建立的點物件數目比您指定的線段數目少一個。
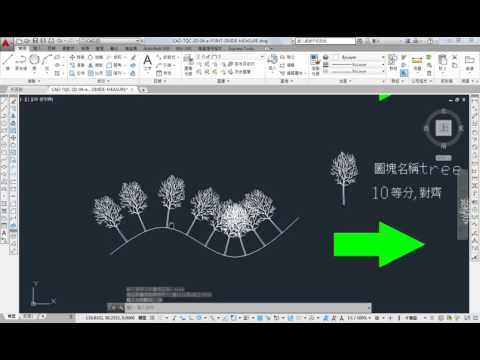
● 圖塊(B):以等距沿選取的物件放置指定的圖塊。
◆ 輸入圖塊名稱:輸入圖塊名稱。
◆ 是否將圖塊對齊物件:
◆ 是(Y):依據選取物件的曲率將圖塊對齊。插入圖塊的 X 軸與選取的物件在等分位置相切或共線。
◆ 否(N):依據使用者座標系統的目前方位將圖塊對齊。插入圖塊的 X 軸將與 UCS 的 X 在等分位置平行。
---------------------------------------------------------------------------------------------------------
等距MEASURE (快速鍵ME):
● 沿物件的長度或周長、以測量的間隔建立點物件或圖塊。
● 執行指令。
● 選取要測量的物件:沿著要加入點物件或圖塊的物件選取參考物件。
● 輸入線段長度:輸入等分距離。
● 圖塊(B):沿著選取的物件,將圖塊放在指定的間距上。
◆ 輸入圖塊名稱:輸入圖塊名稱。
◆ 是否將圖塊對齊物件:
◆ 是(Y):圖塊會繞著它的插入點旋轉,使它的水平線對齊且相切於要測量的物件。
◆ 否(N):圖塊永遠以 0 旋轉角度插入。
● 等距會有餘距:
◆ 選取線段:選取線段的位置為等距起算位置。
◆ 選取封閉聚合線:從它們的第一個頂點 (第一個繪製點) 開始起算。
◆ 選取圓:以設定為目前鎖點旋轉角度的中心角度開始。如果鎖點旋轉角度為 0,則圓的測量從中心右側的圓周開始。
---------------------------------------------------------------------------------------------------------
學習課程清單 http://goo.gl/hrJzOf
課程範例下載 https://goo.gl/DhVTau
網站 http://jc-d.net/
Facebook https://www.facebook.com/ericjc.tw






div大小 在 網頁css div 100% height 佔全滿螢幕 - 1010Code 的推薦與評價
前言. 想將網頁的某個 <div></div> 填滿整個螢幕大小可以透過三種方式實現。 方法一. 第一種是先設定 body 與 html 高度100%,之後的child 區域就會 ... ... <看更多>